Set up Tailwind CSS and Storybook with Angular in an Nx workspace
This post is a brief continuation of ‘Set up Tailwind CSS with Angular in an Nx workspace’ by Leosvel Pérez Espinosa. The following repository forked from the blog post just mentioned contains all that is mentioned below:
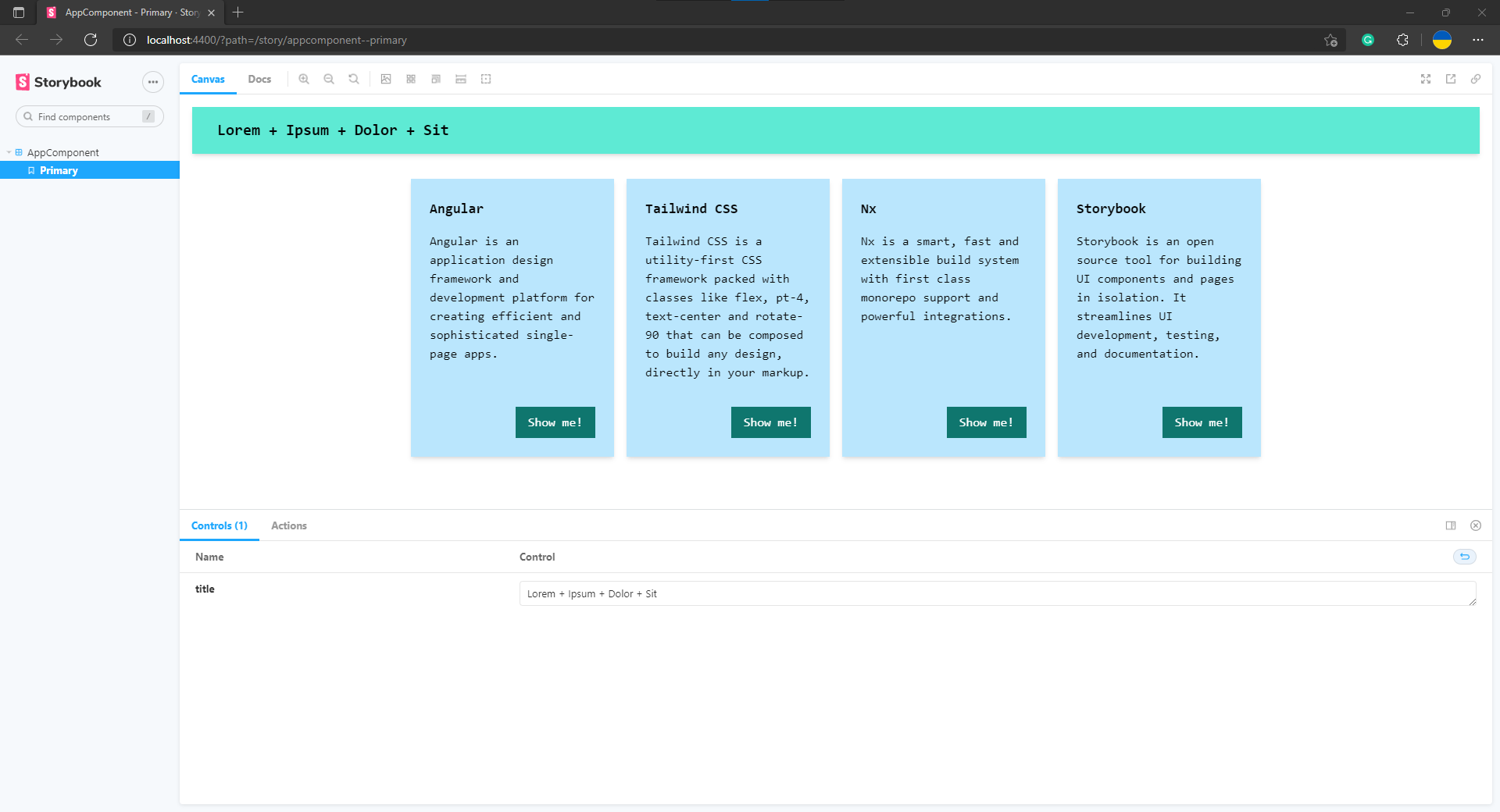
The objective of this blog post is to demonstrate integrating Storybook in ‘app1’ and ‘lib1’ of this workspace. And also, to demonstrate how to set Angular’s template binding and ng-content in a story. This image shows the results of installing and configuring Storybook for ‘app1’:
Configure ‘app1’ for Storybook
Regardless of the package manager you’re using, generate Storybook files and modifications using npx:
npx nx g @nrwl/angular:storybook-configuration app1
Opting out of both options in the command prompt to include Cypress tests, should yield something similar to commit 3b531ded. With that SHA, execute git show 3b531de --name-status to see what changed:
Now let’s modify some files to make use of Storybook. Starting with project.json file, add app1’s Tailwind styles.css file to Nx project file:
Removing the auto-generated ‘NxWelcomeComponent’ file and story, since it’s not needed, modify app.component.html so that it supports 4 columns of cards instead of 3. The fourth column card provides information about Storybook. This is shown in the image above.
And also modify app1’s component file:
From the perspective of ‘app1’, the typography that is rendered for angular-tailwind-nx-header component, can be considered a title. And from the perspective of ‘lib1’, this wording can be seen as content. Change ‘lib1’ to support this change:
And also, modify the generated story for ‘app1’:
And finally, make appropriate changes in app.module.ts file; remove ‘NxWelcomeComponent’.
These changes, make app1’s story more practical, although modest. The changes should now be able to yield what is seen in the image above by executing:
npx nx storybook app1
To view this section’s commit: 46aff68.
Configure ‘lib1’ for Storybook
Similarly with generating Storybook for ‘app1’, do the following for ‘lib1’:
npx nx g @nrwl/angular:storybook-configuration lib1
Changes are needed for lib1’s project.json file. Here is what changed:
For storybook command of this library, notice lines 8 and 13. This library is using lib3’s configuration for Tailwind and Storybook. At this moment, I’m content with this configuration, although you may desire an alternative. The same change to storybook command is applied to the build-storybook command of that same file.
Modify header.component.html by moving current css into it component css file:
Also, you may have noticed a new property strong for this component. This is another modest change to make this component’s story have a little more meaning.
For the sake of creating 2 Gists for this component’s css and ts file changes, below are both:
The strong property is added to a new interface, Header, that will be used to enforce data type in its story.
Now for the its story:
In the previous section, ‘Configure ‘app1’ for Storybook’, we changed the title property of this component to be a value for its ng-content. That was intentional to demonstrate how to set an Angular component’s content value in a story. And for simplicity, perhaps not an ideal location, I added a Content interface that is intersected with Header to form a new type, HeaderContent. We use this type to be passed into the Template, which adds HeaderComponent to the DOM, and sets its input value strong.
To serve ‘lib1’:
npx nx storybook lib1
This image shows the results of this section:
Notice the absence of cards which we saw in the image above as this story is just for ‘lib1’, and CardComponent is in ‘lib2’. This fashion of development, isolating components to their own environment for testing, is the essence of Component Driven development.
To view this section’s commit: 0075f1ad followed by this update commit 874c75a.
Conclusion
Hopefully, this post demystifies some uncertainties you might have had with integrating Storybook into Leosvel Espinosa’s workspace, or any other Nx Angular workspace, from his blog post. Although Storybook was added to just ‘app1’ and ‘lib1’, what was mentioned here can also be applied to the remaining libraries. I believe this stack of techs: Angular, Tailwind, Nx, and Storybook, together can be advantageous to the development and longevity of applications.